السلام عليكم ورحمة الله تعالي وبركاته
وزوار المدونة الكرام
نقدم لكم اليوم
الكود المنتظر.. شريط الملاحظات والاعلانات الرائعة
الكود عبارة عن 11 كود مستقل HTML يوضع في اي مكان تريدة
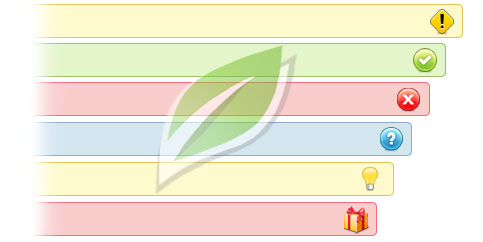
شكل الكود
اليكم شرح اضافه الاكواد
1- قم بالدخول إلى لوحة التحكم بلوجر الخاصة بمدونتك.
2- توجه إلى تخطيط .
3- ثم إضافة أداة.
4- إختر HTML/JavaScript .
5- ثم قم بلصق الكود التالي في مدونتك :
الان اليكم الاكواد:
قم باختيار احد الاكواد التاليه
اعلان
حماية
تحذير
<div class="Warning">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Warning{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooouso11.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
وسام
صح / تم الحل
<div class="good">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.good{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ou_ouo10.png');
border: 1px solid; color: #96c169; background-color: #e4f5c9;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
خطأ
<div class="Error">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Error{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooo11.png');
border: 1px solid; color: #f56e72; background-color: #facdcd;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
صيانة
فكرة
<div class="idea">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.idea{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uuoo10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
مساعدة
معلومات
<div class="info">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.info{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uouuuo10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
هدية
<div class="gift">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.gift{ background-image: url('http://i39.servimg.com/u/f39/16/89/40/74/box111.png');
border: 1px solid; color: #f56e72; background-color: #facdcd;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<div class="poster">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.poster{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/oouou10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.poster{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/oouou10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<div class="safe">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.safe{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouu10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.safe{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouu10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<div class="Warning">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Warning{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooouso11.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
وسام
<div class="Medal">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Medal{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouousu10.png');
border: 1px solid; color: #f56e72; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Medal{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouousu10.png');
border: 1px solid; color: #f56e72; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
صح / تم الحل
<div class="good">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.good{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ou_ouo10.png');
border: 1px solid; color: #96c169; background-color: #e4f5c9;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
خطأ
<div class="Error">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.Error{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ooo11.png');
border: 1px solid; color: #f56e72; background-color: #facdcd;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
صيانة
<div class="tools">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.tools{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouusou10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.tools{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/ouusou10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<div class="idea">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.idea{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uuoo10.png');
border: 1px solid; color: #e4c259; background-color: #ffface;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
مساعدة
<div class="help">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.help{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uooooo10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.help{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uooooo10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
<div class="info">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.info{ background-image: url('http://i49.servimg.com/u/f49/16/89/40/74/uouuuo10.png');
border: 1px solid; color: #88aed0; background-color: #d3e6ef;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>
هدية
<div class="gift">
<a class="isa_info" href="رابط الموضوع هنا">
الاعلان هنا
</a></div>
<style>
.gift{ background-image: url('http://i39.servimg.com/u/f39/16/89/40/74/box111.png');
border: 1px solid; color: #f56e72; background-color: #facdcd;
padding: 9px 5px 9px 5px;
background-repeat: no-repeat ;
background-position: right 1px ;
border-radius:.3em; text-align: center }
.isa_info { color: #2d2d2d; font-weight: bold; font-family: Tahoma; font-size: 12px;}
</style>


0 التعليقات:
إرسال تعليق